


Next.js + Tailwind CSS + ShadCN + Contentful + TypeScript + jstack Webkit
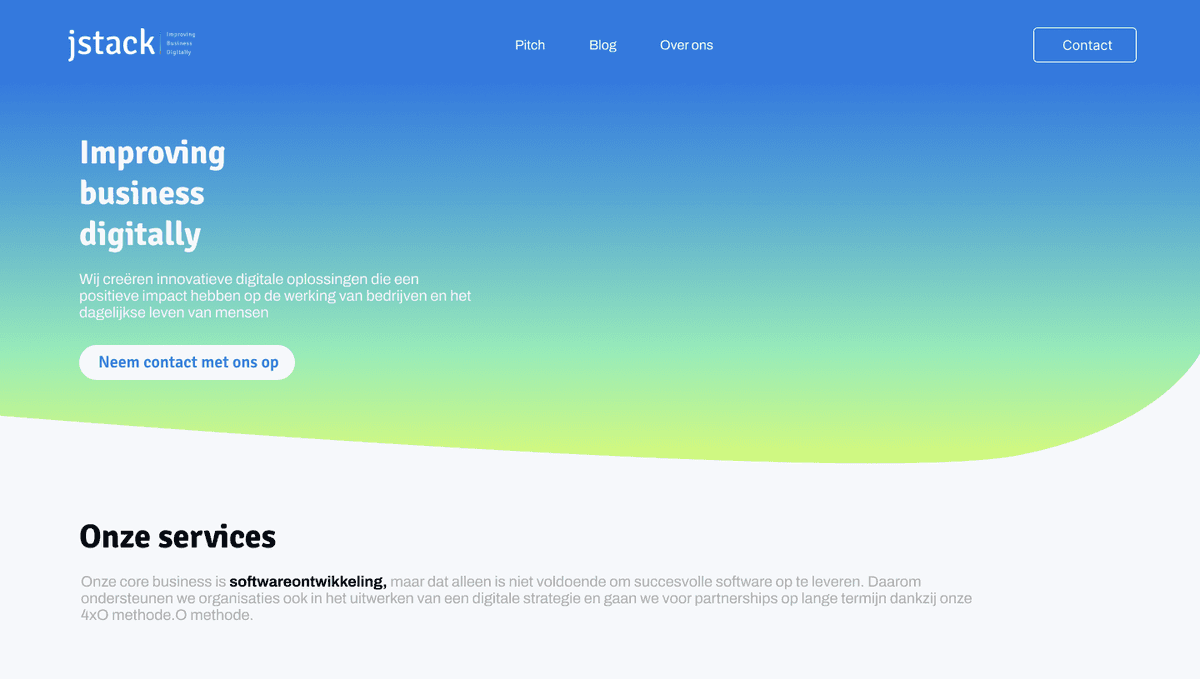
We rebuilt 3 key pages of jstack’s WordPress site using Next.js, Tailwind CSS, ShadCN, Contentful, and my Webkit. The design stayed the same, but the new setup is faster, cheaper, and easier to maintain.

NextJS + Tailwind CSS + ShadCN + TypeScript + Contentful + jstack webkit
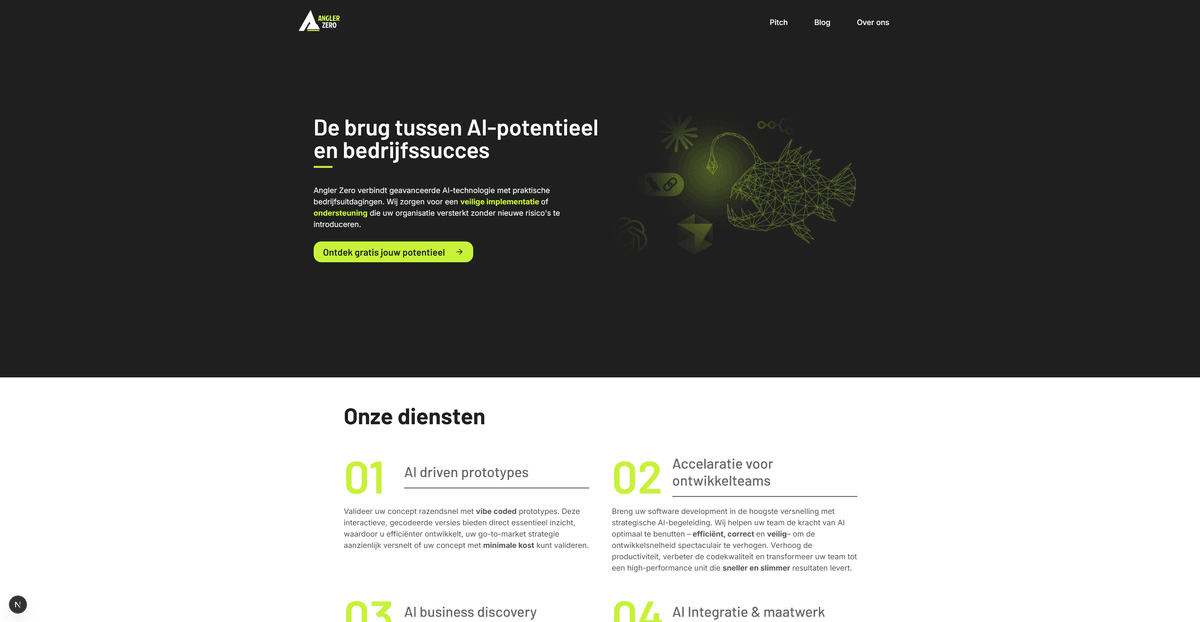
I built a custom website for AnglerZero using my own tooling stack. Fully responsive and CMS-driven via Contentful. Built with Next.js, Tailwind CSS, ShadCN, and TypeScript. Served as a live test of the Webkit system.

Node.js + TypeScript + Contentful + Next.js + Tailwind CSS + ShadCN
I built a Webkit and template for fast marketing site setup using Contentful, Next.js, Tailwind CSS, ShadCN, and TypeScript. It automates the process from start to finish with Node.js and the Contentful API.

React + Three.js + ChakraUI + Java + Spring Boot + Keycloak + Docker + Google Cloud
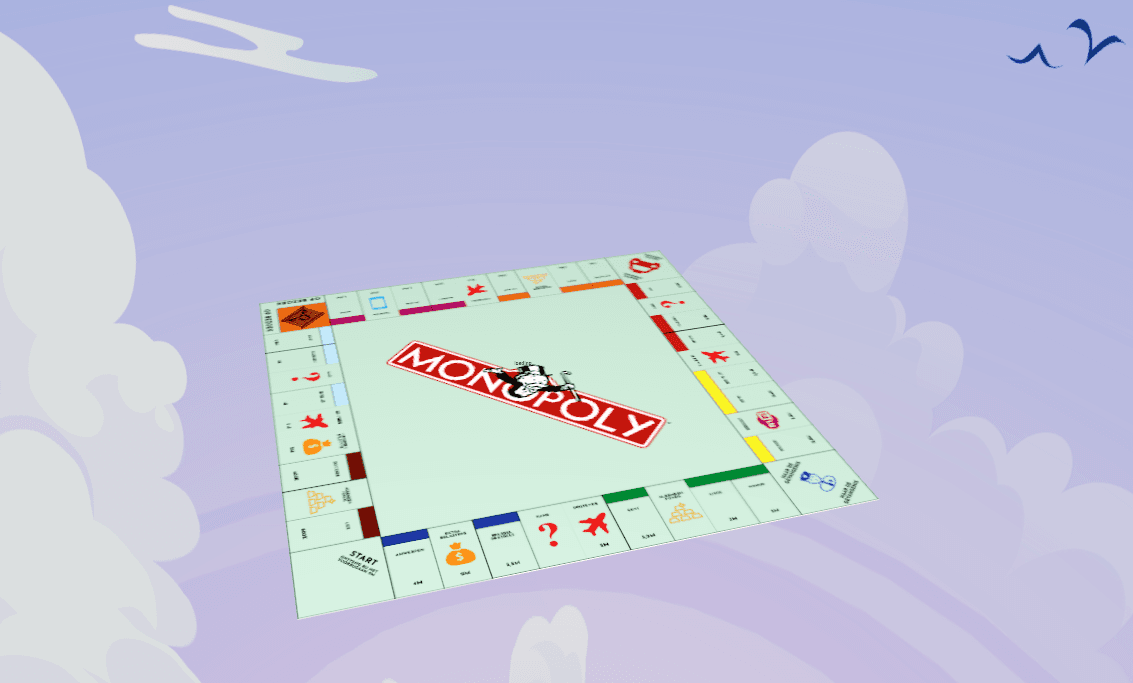
Built a 3D Monopoly board from scratch using Three.js, with auto-generated tiles and anchored corners. Learned on the fly to solve complex spatial layout fast.

TypeScript + Node.js + custom AST + Vite plugin + ANTLR
I built Nikx, a minimal frontend framework inspired by React, to learn how JSX parsing and code generation works. It includes a compiler, Vite plugin, and demo app. Built with TypeScript and a custom EBNF grammar.

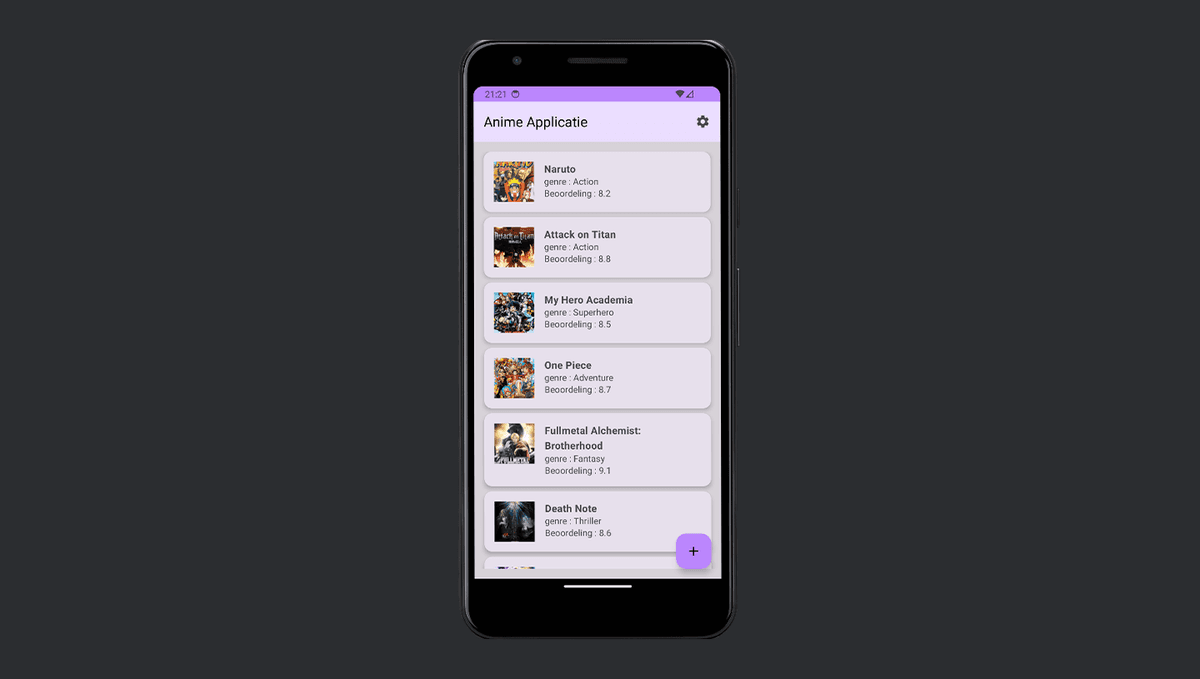
Kotlin + Jetpack Compose
I built a simple anime app in May 2024 for my UI2 course at KdG using Android Studio, Kotlin, and Jetpack Compose. It was my first time using Kotlin, and even though the UI was basic, I learned a lot from the project.